Payments in Upmind
Understanding how payments work in Upmind
Payment methods in Upmind refer to the various ways clients pay for products and services, including credit cards, bank transfers, and cryptocurrency. These can be stored for recurring billing or used once.
Stored methods enable automatic and secure invoice payments, while one-time methods require manual action for each transaction.
Connection to gateways
Payment gateways are connected to payment methods, which serve as intermediaries, safely transferring transaction data between your company, customers, and financial institutions
When a client selects a payment method, the gateway encrypts and routes the data, verifies funds, and completes the transaction. Some gateways require a linked merchant account to settle funds. Others (e.g., PayPal) handle settlement directly.
Gateways determine which methods are available, which you can configure in your platform’s settings to align with client preferences and regional requirements.
Managing payment methods
Admin area
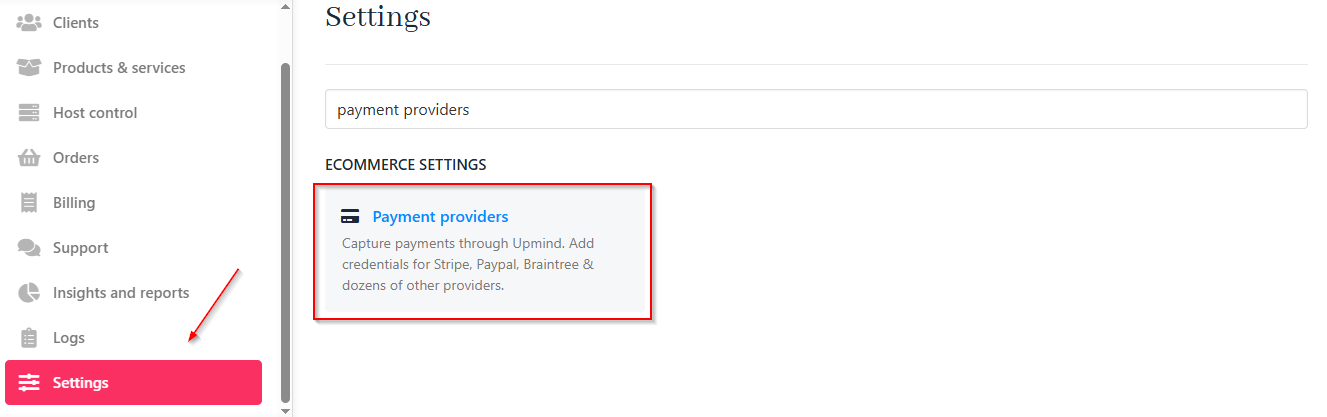
You can manage payment methods in Upmnd in a few ways. Admins can add payment gateways from Settings > Payment Providers.
Follow this guide for more information on how to add payment gateways.

Settings > Payment providers
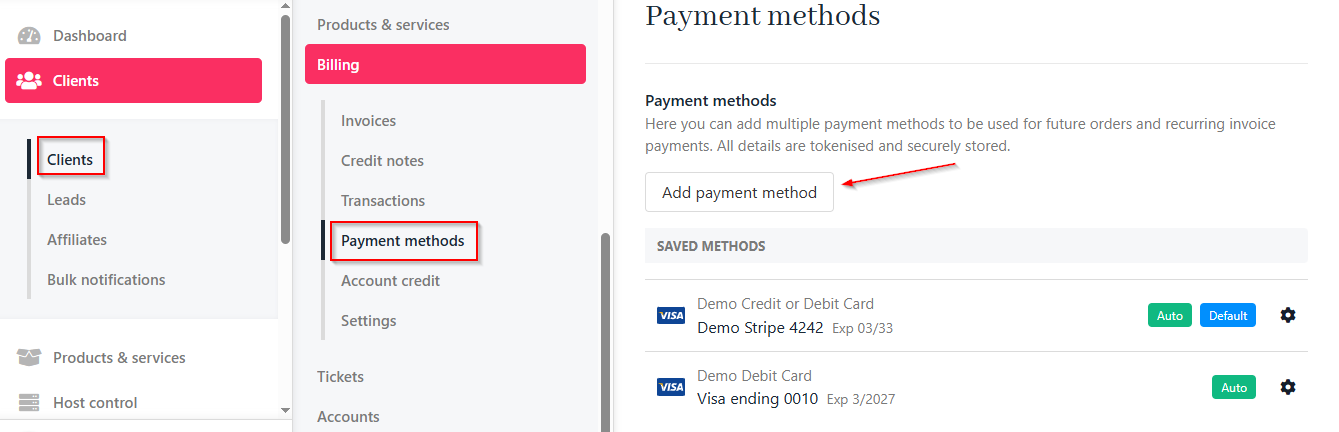
They can also add payment methods for individual clients by navigating to Clients > Billing > Payment Methods.

Clients > Billing > Payment methods
Client area
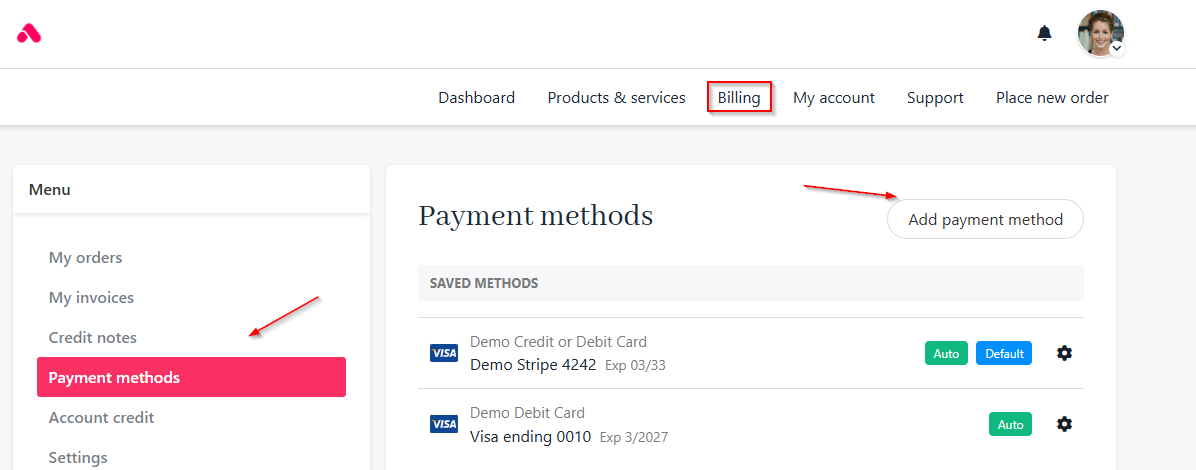
Clients manage their stored methods in the Billing > Payment Methods area of their portal, where they can add, update, or remove options.

Billing > Payment methods
Admins can also impersonate the client to add payment methods and handle failed payments manually or through automated settings. For more information, follow this guide.
Updated 8 months ago