How to Add Custom Fields to a Basket
Store structured customer data
Add custom fields to the basket to collect and store additional structured data against a customer. You can collect a wide range of data types, including:
- client information (e.g. age, date of birth, favorite band)
- answers to questions (e.g. How did you find us?)
- verification information (e.g. support pin numbers)
Custom fields are especially powerful because you can use them to search and categorise clients. Clients can optionally view and edit their custom field information through their self-service client area. You can also choose to display custom field information on the invoices that you send clients.
ImportantYou can also create custom fields on the create account window
Defining custom fields
- Go to the Admin dashboard.
- Click Settings.
- Click Basket custom fields.
- Click the Create Custom field button.
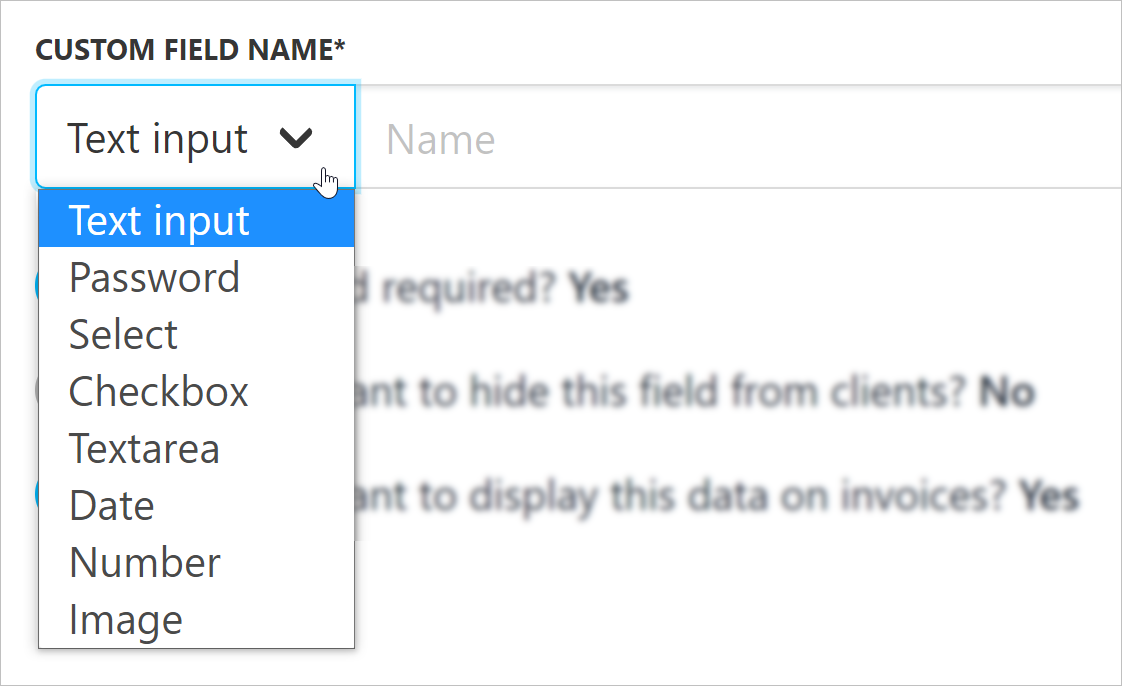
- Click the field under CUSTOM FIELD NAME.
- Select an option on the drop-down menu.

CUSTOM FIELD options
Text input
- A free-form text field (ideal for short answers).

Text input
Password
- A password text field that obscures the data.

Enter password
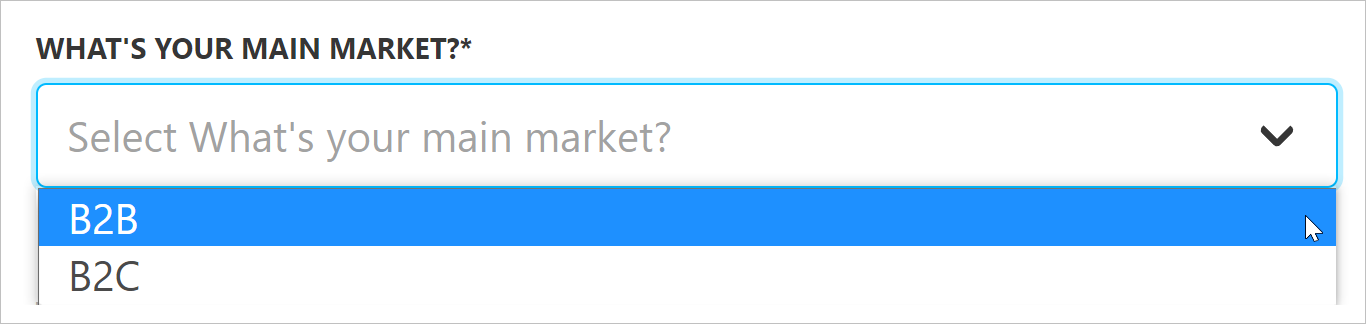
Select
- Create a drop-down menu.
- Click the Add option button to add items to the drop-down menu.

Create drop-down
Checkbox
- A Yes - No tick box.
- A checked box means Yes.
- The default setting is unchecked (No).

Yes - No tick box
Text area
- Clients enter a long-form response.

Text field
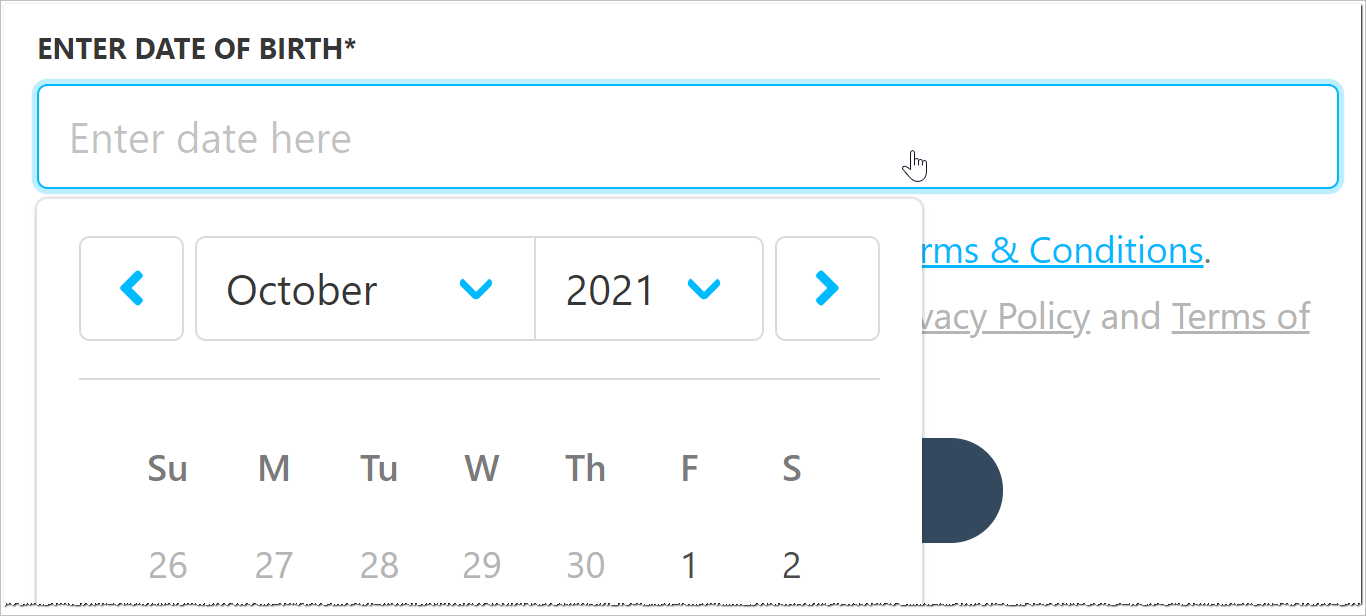
Date
- Clients click the field and enter a date with the calendar.

Select a date
Number
- Clients click the field and enter a number.

enter a number
Image
- Clients click the field and upload an image file.

Upload image
Custom field options
When creating a custom field, you can set a number of customisation options.
Field required?
Make a custom field required for all new clients. If you set a checkbox as required, the checkbox must be ticked.
Hide from the client?
Create a custom field that is not visible to clients. Use this field to sort clients based on internal data. A typical use case here might be sorting new clients based on the use of discount codes.
Display on invoice?
Add the custom field to invoice documentation. A typical use case here might be the client's VAT number or account number.
Filtering by Custom Fields
Once client custom fields are added, you can search and filter clients by them using the Client Filter options. These filters can be saved for quick use in the future. For example, you may want to save a filter with the custom field Account Manager set to Joe Bloggs.
Updated 11 months ago