Adding JS / Live Chat Widget
You may want to add custom JavaScript widgets or other elements to your client area. Google Tag Manager makes it easy to manage the JavaScript code displayed to your users and set conditions for when that code is loaded or triggered. Here's how you do it:
- You should have a Google Tag Manager account which you can create for free at https://tagmanager.google.com/
- In Upmind you must add your Google Tag Manager account under
Settings>Analytics & Tracking.

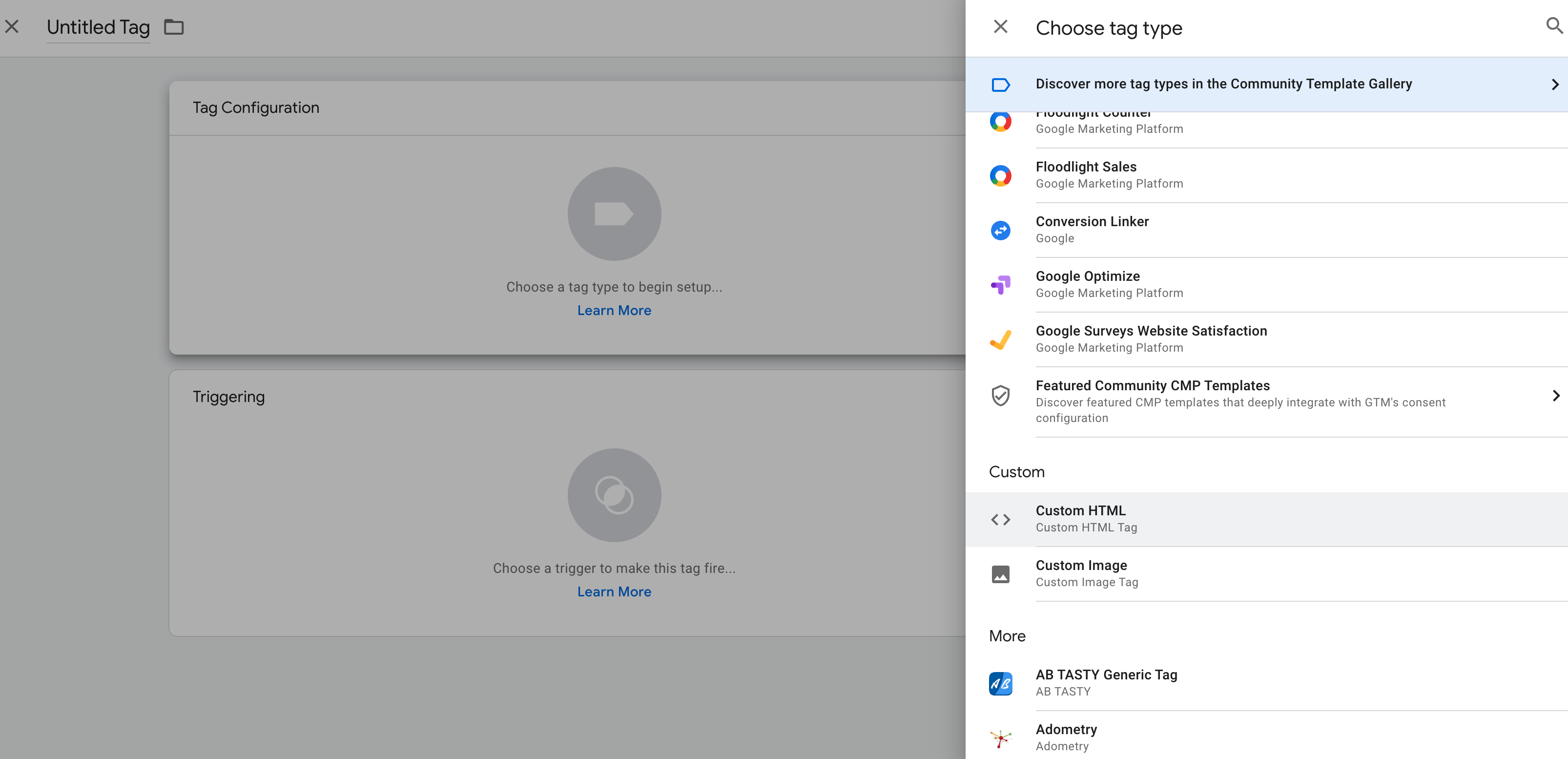
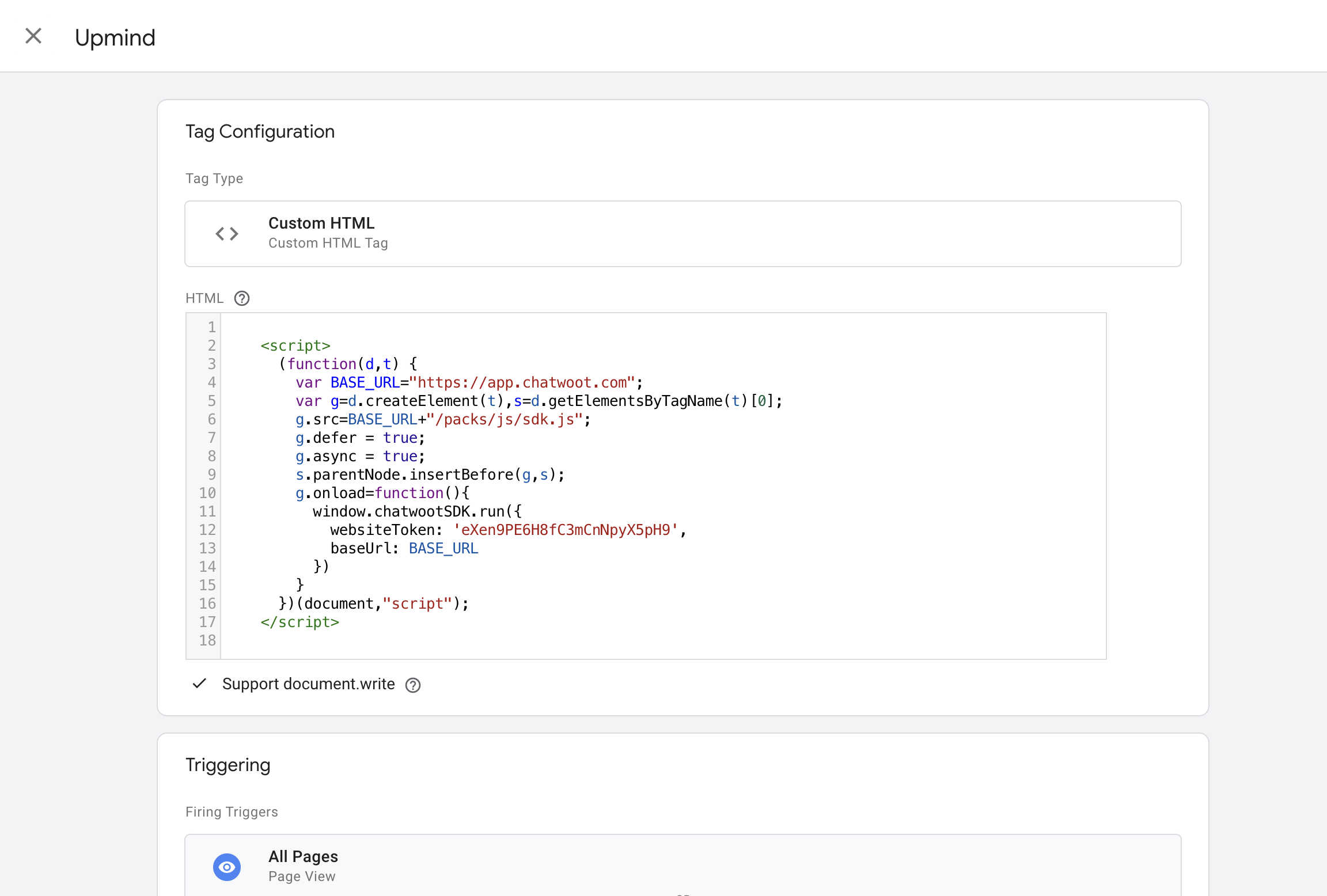
- Then go into Tag Manager. Add a new tag for every page view. Under Tag Configuration, select Custom HTML and add your custom JavaScript. Set the triggering to All Pages.


This is an example of the code if you using Chatwoot platform
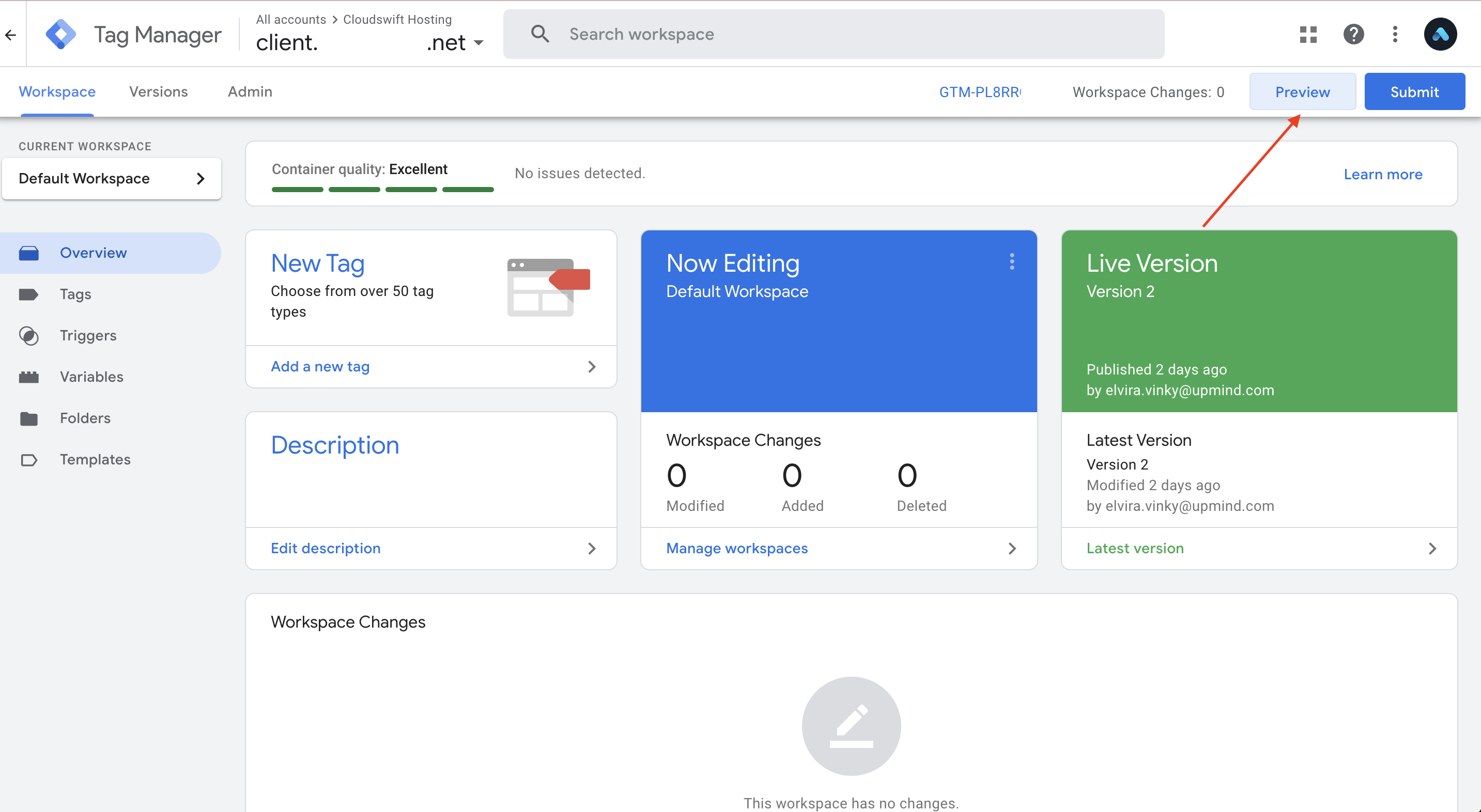
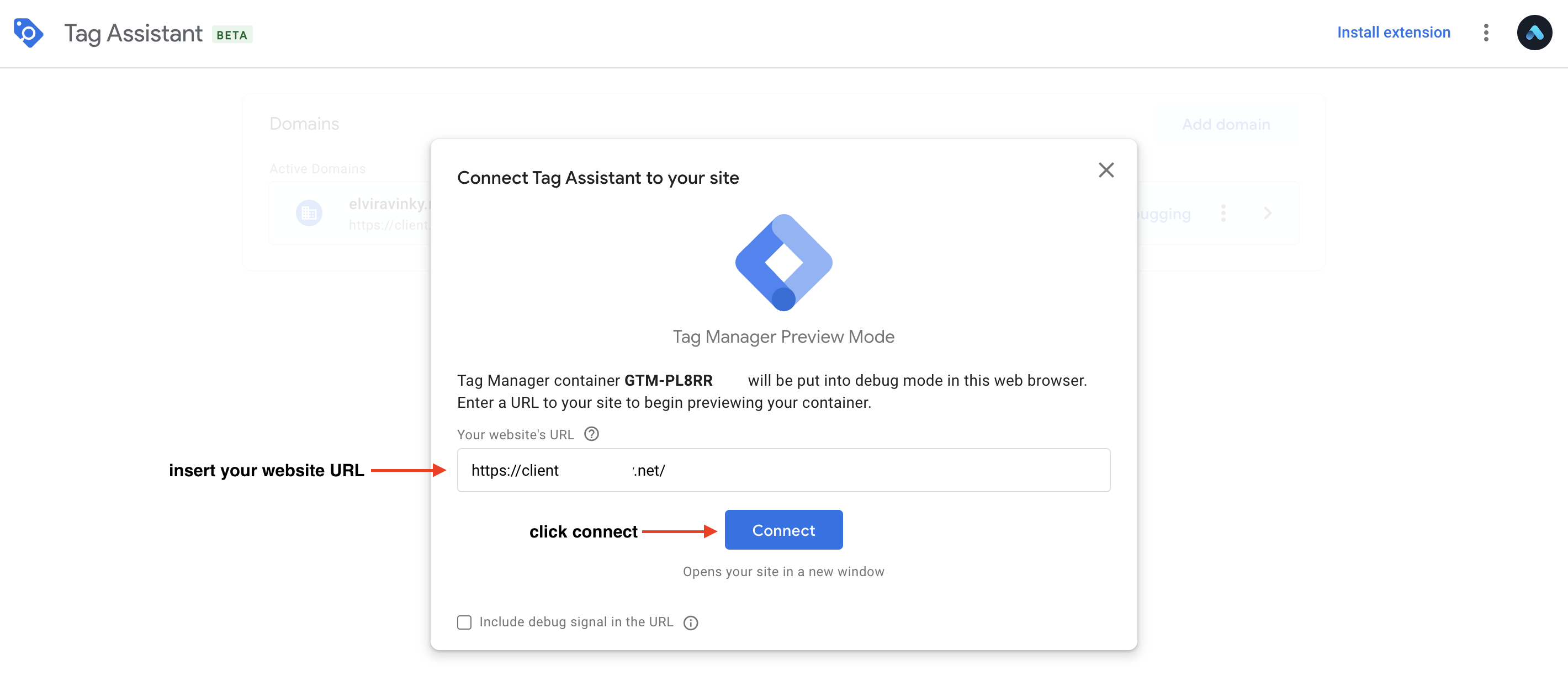
- Next, click Preview to ensure it publishes.

- Finally, in the new tab that opens, enter your website URL and try to connect it.

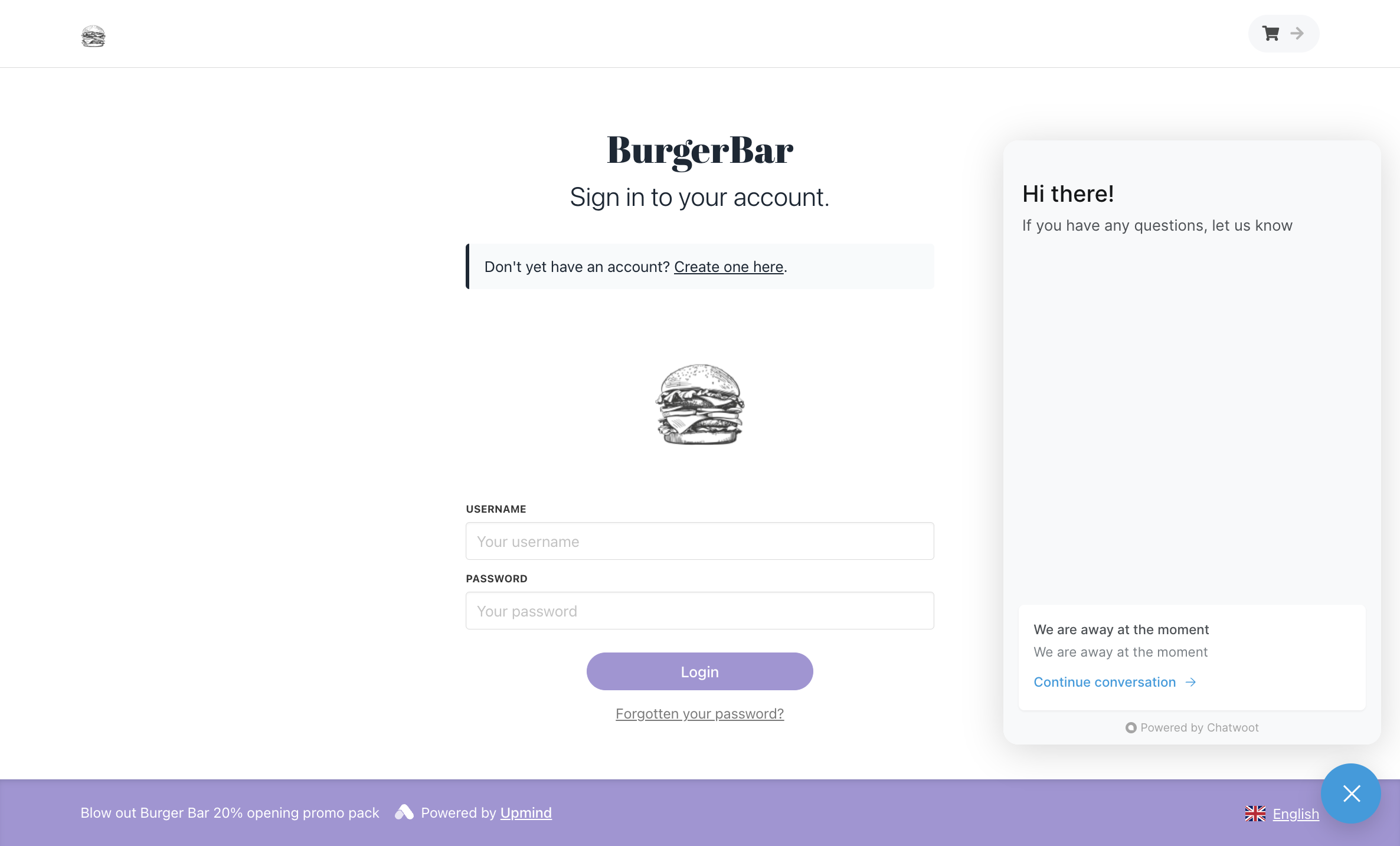
- This is how the Live Chat looks like in your client area

Updated 12 days ago